ページの共通部分を別ファイルにして読み込む
はじめに
- Webサイトだけに限りませんが、メンテナンスがしやすいような構成にしておく方が良いです。
- 自分だけが使うならまだよいかもしれませんが、他の人もメンテナンスする場合は考慮しておいた方が良いです。
- でないといつまで経っても自分がメンテナンスする羽目になり、自分がメンテナンスできなくなるとせっかく作ったもの自体使われなくなることになります。。それでは悲しい。
ページの共通する部分を決める
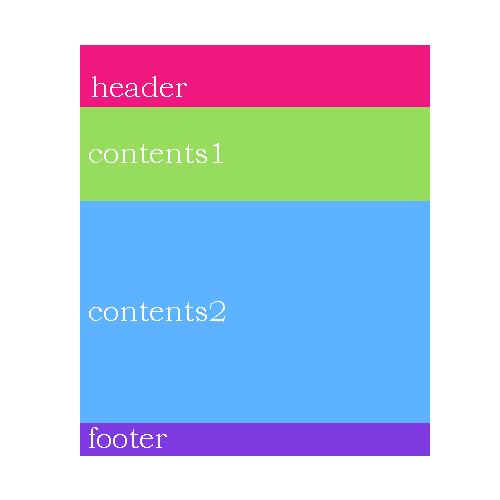
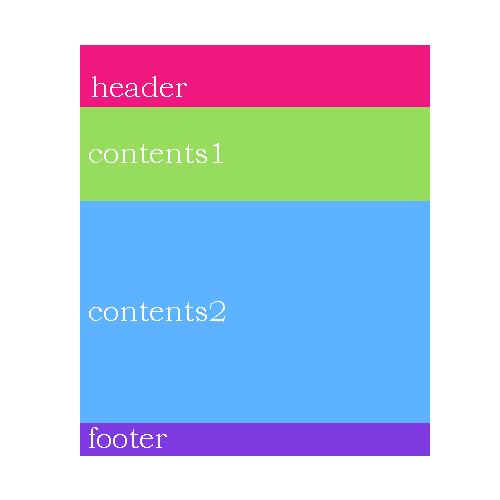
- 前回、ページをどう分割するかは決めました。そのうち、今回は次のふたつを共通部分にすることにしました。
- 「header」 → サイトのタイトル、メインメニューのボタン
- 「contents1」 → サブメニュー(メインメニューを押した後にサブメニューを表示する)

共通部分を作る
- 共通する部分のページを作ります。常に表示されるサイトのタイトルだけ作ってみます。
- ファイル名は「header.html」にしました。
<html>
<head>
<link rel="stylesheet" href="./style.css">
<title>header</title>
</head>
<body>
<h1>クローゼの色々備忘録</h1>
</body>
</html>

共通する部分を読み込むためのスクリプトを記述する
- 共通する部分を読み込みたいhtmlファイルの
<head></head>内に以下のようななスクリプトを記述します。
- 読み込みにはJavaScriptを使うのですが、コードを容易に書ける「jQuery」を使います。
- jQueryの準備方法は別の機会に詳しく書きます。今回は、
<head></head>内にjQueryをダウンロードしたものを使用するように記述しています。(パスは注意してください。)
- 前回作成したファイル(index.htmlとして保存)を次のように編集してみます。
<html>
<head>
<link rel="stylesheet" href="./style.css">
<title>ページ分割</title>
<script src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#header").load("header.html");
});
</script>
</head>
<body>
<div id="header">
<div id="header"></div>
</div>
</body>
</html>
- 「load()」を使ってhtmlファイルをid属性で付けた名前で読み込めるようにします。
- 前回ページ分割をした
<div id="header"> ~</div>の中に、<div id="header"></div>を記述してheader.htmlファイルを表示するようにしています。
- 同じ名前にしたせいで分かりにくくなってしまいましたが・・・
- ブラウザで「index.html」を開くとこんな感じです。

- うまく読み込めたようです。ちなみにローカルで開発している場合、私が確認した限りではブラウザはFireFoxかEdgeでないと正常に確認ができませんのでした。
- 基本的にサーバー上で確認するほうが良いです。
余談
- 背景に色を付けていたので気づきましたが、上下にmargin(約21px)が付いてました。
- いったいどこに付いているのか・・・(・_・)そういうときはブラウザから「F12」キーを押して、左下にある「ページから要素を選択します」というボタンをクリックし、確認したい場所にマウスを持っていきクリックします。

- なんと、
<h1></h1>に marginがついてました。デフォルトで付くんですね。(この辺のことも勉強しないと..)
- 場所が分かればあとはCSSで調整すればOKですね。
まとめ
- 共通部分はなるべく使いまわせるようにするのがやはり良かったです。修正箇所が少なくて済みます。
- ブラウザ上で要素のチェックするのは便利です。しかもブラウザ上で直接編集してその場で表示確認もできます。ちょっとどうなるか試したいときは、ブラウザ上で編集する方が効率的です。
- 共通部分を読み込ませる他のやり方はいずれ勉強しようかと思います。