【TOX2】プレイ日記1日目 ~無意識にこっち選択しちゃいました~
はじめに
- どうも、クローゼです。久々開始プレイ日記。
- ただただ私の個人的な感想をつらつら残しているため、読み物として面白くない可能性大なのはご了承ください。
いきなりびっくり
- エクシリア2にやっと着手。オリジンの研究を進めるジュード主人公じゃないスタートってどんな展開になるんだろうね。
- なんて思いながら前作の概要ムービーをみた。
- ふむふむ、ついにエレンピオス、リーゼマクシアがひとつになったね。
ほうほう、一年過ぎてまた鳴動し始めたんだと。
っと、なにこれ、いきなり戦闘?
お前にできるのか?命をかけた選択が…
- なんて色々叫ばれながら夢落ちw
- 急いで試験会場?いったらなんか選択肢が出てきたので、なんも考えずに選択。
- あとで攻略覗いたらなんと今後のユリウスの呼び方が決まるという選択肢だった。
即「わかってるよ、兄さん」選んだしwww
- 私の「兄さん」と呼ばせたい症候群が出てしまった1日目でしたわ。
- しかし、やっぱ男二人兄弟の「兄さん」と呼んじゃうやつは倒れるやつだわ。
- これが水島さんボイスならなおさら。
- 栄えある第一位はアスベル×ヒューバートですわ。
以上
プレゼンで使う言葉を直す過程
賢明なリーダー
- 賢しい × 想像できない
- 賢い(かしこい)
- 頭のいい △幼稚?
- すぐれた △何が?ってなりそう
- 判断力にすぐれた
制約
- 条件や枠で活動や物事の成立が抑えられること
TOX サブイベント攻略備忘録
ごめんなさい、単純にクローゼの備忘録です。
TOX サブイベント攻略チェック
- リーゼ・マクシアの循環【Complete】
- ジュードの噂【Complete】
- 精霊術失敗【Complete】
- 魔物退治の誤算【Complete】
- 秘伝の味【Complete】
- フルーツ商人【Complete】
- 参道の魔物【Complete】
- おいしいもの【Complete】
- ミラへのお供え【Complete】
- マウスウェルの伝承【Complete】
- 巫女イバル【Complete】
- ハ・ミルの人々【Complete】
- ああ、ブウサギ【Complete】
- 魔装獣【Complete】
- ティポの家族!?【Complete】
- 陰のある女【Complete】
- スゴウデの賞金稼ぎ【Complete】
- 宿屋への届け物【Complete】
- 暗躍する影たち【Complete】
- 手配書【Complete】
- 漆黒の羽★
- ゆうつな商人【Complete】
- 逃亡者たち【Complete】
- わき立つ戦雲【Complete】
- 監禁生活【Complete】
- 旅のお守り【Complete】
- ピンクかわいいもの【Complete】
- 世界の形【Complete】
- 峡谷の謎 ×?
- 軍の内情【Complete】
- ティポ復調【Complete】
- クレインとドロッセル
- 鉱物コレクター【Complete】
- 消えたレイア【Complete】
- 研究所潜入【Complete】
- ミラと本【Complete】
- 姉と妹と【Complete】
- 掘り出し物発見!?【Complete】
- ミラのペンダント【Complete】
- 世界の果て【Complete】
- 至高のマゲ師【Complete】
- 老人の願い【Complete】
- ル・ロンドの思い出【Complete】
- 窃盗団を倒せ【Complete】
- アルヴィンとディラック【Complete】
- ローエンの栄光【Complete】
- オレンジスープ【Complete】
- 霊勢異常【Complete】
- ア・ジュール、その歴史 ×
- 放浪青年【Complete】
- 霊勢変化の原因【Complete】
- 密猟者討伐【Complete】
- 決勝の結末
- 母と子【Complete】
- 後遺症【Complete】
- ジュードの代診【Complete】
- キタル族の秘薬【Complete】
- 逃げ出したブウサギ【Complete】
- 生存競争【Complete】
- 楽しいおしゃべり【Complete】
- 詩集と辞書【Complete】
- 甦る記憶【Complete】
- 村人を捜せ【Complete】
- ミルクを求めて【Complete】
- ドードリアの謎【Complete】
- 要塞への伝言【Complete】
- 期末商戦【Complete】
- レポートの素材【Complete】
- ハウス教授の研究【Complete】
- ジャオの死 ×
- 軍師二人【Complete】
- ジャオとウィンガル【Complete】
- 夢の中で 1
- 夢の中で 2
- 夢の中で 3
- 黒匣を使う兵士【Complete】
- レイアの失敗? ×
- 不安を抑えて【Complete】
- 発明王【Complete】
- 黒匣の普及【Complete】
- エレンピオスの噂話【Complete】
- 見果てぬレシピ【Complete】
- 責任ある立場【Complete】
- ガリィ狩り狩り【Complete】
- 異界炉計画
- エレンピオスの循環【Complete】
- 記憶の底にあるもの【Complete】
- 医療ジンテクス【Complete】
- バランの賭け【Complete】
- あふれ出る瘴気【Complete】
- ワイバーンはどこに? → そもそもある?
- 帰巣本能【Complete】
- 愛しき人の幻【Complete】
- 源霊匣誕生【Complete】
- ミュゼの襲撃【Complete】
- 失われた理外の環
- ガンダラ要塞攻略戦【Complete】
- オルダ宮の図書館【Complete】
- 黄金魔剣士
- 洞窟の魔物【Complete】
- 魔装獣の襲撃【Complete】
ページの共通部分を別ファイルにして読み込む
ページの共通部分を別ファイルにして読み込む
はじめに
- Webサイトだけに限りませんが、メンテナンスがしやすいような構成にしておく方が良いです。
- 自分だけが使うならまだよいかもしれませんが、他の人もメンテナンスする場合は考慮しておいた方が良いです。
- でないといつまで経っても自分がメンテナンスする羽目になり、自分がメンテナンスできなくなるとせっかく作ったもの自体使われなくなることになります。。それでは悲しい。
ページの共通する部分を決める
- 前回、ページをどう分割するかは決めました。そのうち、今回は次のふたつを共通部分にすることにしました。
- 「header」 → サイトのタイトル、メインメニューのボタン
- 「contents1」 → サブメニュー(メインメニューを押した後にサブメニューを表示する)

共通部分を作る
- 共通する部分のページを作ります。常に表示されるサイトのタイトルだけ作ってみます。
- ファイル名は「header.html」にしました。
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="./style.css"> <title>header</title> </head> <body> <h1>クローゼの色々備忘録</h1> </body> </html>
- ブラウザで開くとこんな感じです。

共通する部分を読み込むためのスクリプトを記述する
- 共通する部分を読み込みたいhtmlファイルの
<head></head>内に以下のようななスクリプトを記述します。 - 読み込みにはJavaScriptを使うのですが、コードを容易に書ける「jQuery」を使います。
- jQueryの準備方法は別の機会に詳しく書きます。今回は、
<head></head>内にjQueryをダウンロードしたものを使用するように記述しています。(パスは注意してください。) - 前回作成したファイル(index.htmlとして保存)を次のように編集してみます。
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="./style.css"> <title>ページ分割</title> <!-- jQueryの指定 --> <script src="jquery-3.2.1.min.js"></script> <!-- 共通部分の読み込み --> <script type="text/javascript"> $(function() { // header.htmlをid属性「header」という名前で読み込むように指定する $("#header").load("header.html"); }); </script> </head> <body> <div id="header"> <!-- 前回分割したところ --> <div id="header"></div> <!-- header.htmlをここに表示する --> </div> </body> </html>
- 「load()」を使ってhtmlファイルをid属性で付けた名前で読み込めるようにします。
- 前回ページ分割をした
<div id="header"> ~</div>の中に、<div id="header"></div>を記述してheader.htmlファイルを表示するようにしています。 - 同じ名前にしたせいで分かりにくくなってしまいましたが・・・
- ブラウザで「index.html」を開くとこんな感じです。

- うまく読み込めたようです。ちなみにローカルで開発している場合、私が確認した限りではブラウザはFireFoxかEdgeでないと正常に確認ができませんのでした。
- 基本的にサーバー上で確認するほうが良いです。
余談
- 背景に色を付けていたので気づきましたが、上下にmargin(約21px)が付いてました。
- いったいどこに付いているのか・・・(・_・)そういうときはブラウザから「F12」キーを押して、左下にある「ページから要素を選択します」というボタンをクリックし、確認したい場所にマウスを持っていきクリックします。

- なんと、
<h1></h1>に marginがついてました。デフォルトで付くんですね。(この辺のことも勉強しないと..) - 場所が分かればあとはCSSで調整すればOKですね。
まとめ
- 共通部分はなるべく使いまわせるようにするのがやはり良かったです。修正箇所が少なくて済みます。
- ブラウザ上で要素のチェックするのは便利です。しかもブラウザ上で直接編集してその場で表示確認もできます。ちょっとどうなるか試したいときは、ブラウザ上で編集する方が効率的です。
- 共通部分を読み込ませる他のやり方はいずれ勉強しようかと思います。
ページをどう分割するか決める
ページをどう分割するか決める
ページを分割したときのイメージを考える
- まずは、自分がオシャレだな、いいなと思ったサイトを参考にしてページをどう分割するかデザインしました。
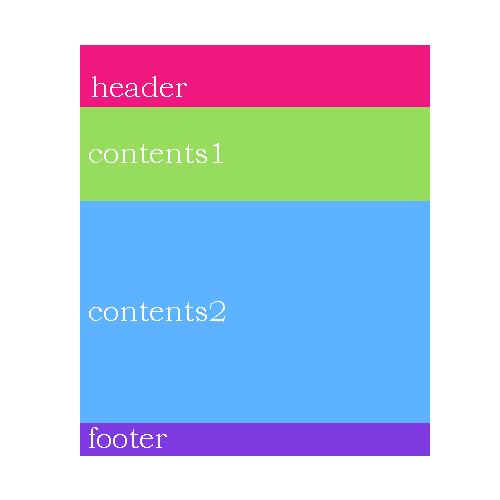
- こんな感じ。(実際はノートで手描きしてます。)

- 分割するときは何を載せるのか考えながら分けていきます。
- header → サイトのタイトル、メインメニューのボタン
- contents1 → サブメニュー
- contents2 → メインコンテンツ
- footer → リンク、コピーライト
基本のページを作る
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="./style.css"> <title>ページ分割</title> </head> <body> <!-- コンテンツ --> </body> </html>
CSSで分割したページをデザインする枠を作る
- 分割した部分それぞれのデザインを設定できるようにするために、CSSにid属性で枠を作ります。
- 分割されていることが分かりやすいように、背景色をあえて指定しています。
#header { //headerのデザイン background: #e95388; } #contents1 { //contents1のデザイン background: #79c06e; } #contents2 { //contents2のデザイン background: #409ecc; } #footer { //footerのデザイン background: #864eb9; }
ページにスタイルを指定する
- 基本のページにスタイルを適用します。
<body>~</body>の部分が、上記で決めたように分割されるように適用していきます。<div id="****"></div>を使って分割していきます。今回は左右に並ばないのでそのまま次々書いてます。- 中身が空だと何も表示されないので、何か適当に書いておきます。
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="./style.css"> <title>ページ分割</title> </head> <body> <div id="header"> <!-- header --> header </div> <div id="contents1"> <!-- contents1--> contents1 </div> <div id="contents2"> <!-- contents2 --> contents2 </div> <div id="footer"> <!-- footer --> footer </div> </body> </html>
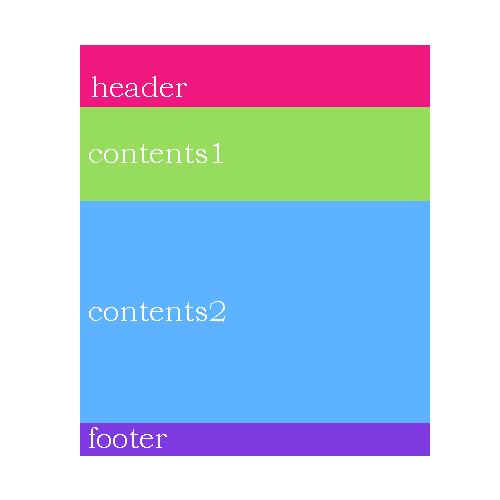
これで、htmlファイルを開くと次のようになります。

あれ、最初のイメージと違ってそれぞれもっと高さが違うはずなんだけど。。と思いましたが、中身が増えれば高さもそれに応じて変わるので問題ありませんでした。
- 問題は、上と左右にある余白。これを消したい。どうするか? CSSで、bodyにmargin「0」を指定します。以下を追記します。
body { margin: 0; }
次のように余白がなくなったと思います。

bodyで直接書きたくない場合は、「id」か「class」で書いておいてもいいですね。
まとめ
- まずは、何をどのように見せるかイメージを決めておくとコードを何度も書き直さなくて済みました。(前は良くコピーしてきて、見た目気に入らなくなったら書き直して、時間を無駄にしてました。。)
- 使うかどうかは別としてイメージをつかみやすくするために、CSSでページを分割した範囲の枠を用意しておくと作業が楽でした。(背景色とかはあとで消せばいいですしね。)
- 基礎は大切でした。
サイトを作るときに学んだこと
サイトを作るときに学んだこと
はじめに
- プロのデザイナーではない私がWebサイトを作ることになりました。
- 中身のレビューはするけどデザインは任せるから、という話になりとにかく勉強しながら作っていったのでその時のメモです。
- プロのWebデザイナーではないので、間違いも多いかと思います。その点はご指摘いただければと思いますので、予めご了承ください。
一覧
オリジナルの3Dモデルを作りたい
背景
遊び大半で3Dモデルを作ってみることになった。
ゆくゆくはそのモデルを動かすところまでやりたいと思っている。
そのための手順をメモしていく。
PMDエディタをダウンロード
- 以下のサイトからPMDエディタをダウンロード
http://kkhk22.seesaa.net/article/282933265.html
- あれ起動しない!
- なるほど、いくつか必要なランタイムをインストールする必要があるみたい
- ダウンロードしたファイルのredomeに記載されてた
ランタイムをインストール
- 使用環境は、Windows 10(64bit)
- redomeに記載があったのは次のもの
ランタイム参考
http://www.microsoft.com/ja-jp/download/details.aspx?id=17851
- Microsoft .NET Framework 3.5 Service Pack 1
http://www.microsoft.com/ja-jp/download/details.aspx?id=22
https://www.microsoft.com/ja-jp/download/details.aspx?id=35&
http://www.microsoft.com/ja-jp/download/details.aspx?id=14632
http://www.microsoft.com/ja-jp/download/details.aspx?id=5555
- Visual Studio 2013 の Visual C++ 再頒布可能パッケージ
http://www.microsoft.com/ja-jp/download/details.aspx?id=40784
起動してみる
- UIがぐっちゃりしちゃったwww

- Windows10だとカスタム拡大率とディスプレイの拡大率を変えればいいらしいけど、なんの設定にすればいいんだろう
- 今の状態確認すると次のような設定になってた

- テキスト、アプリ、その他の項目のサイズを変更する → 100% に
- 解像度 → 1440×900 に
- 一部のアプリはサインアウトしてサインインしなおす必要があるので、サインインしなおしてもう一度PDMエディタを起動
- なんと、ちゃんと表示された
- でもなんか他のツールがカクカクしちゃって嫌だな・・・(゜-゜)
どうやって使うの?
- とりあえず入手したpmdファイルから編集が色々できそうなんだけど、やばい、なんかめちゃくちゃ怖い物体しか作れんよ?!
- 今週中には操作方法をなんとかつかみたいなあ...
ひとまず解像度もとにもどして、今日は終了